HTML DOM BDO Object: Accessing Bidirectional Override Elements
The HTML DOM BDO object provides access to the <bdo> element in HTML, which is used to override the current text direction. This element is particularly useful for handling text that includes bidirectional content, such as mixtures of languages written from left-to-right (LTR) and right-to-left (RTL). The BDO object allows you to dynamically modify the text direction through JavaScript, enabling sophisticated handling of internationalized text. This guide will explore how to effectively use the BDO object, from basic manipulation to advanced scenarios.
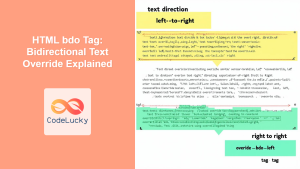
Understanding the <bdo> Element
The <bdo> (Bidirectional Override) element is an inline HTML element that explicitly specifies the direction of the text it contains. This is critical for accurately displaying text in languages that do not follow the typical left-to-right order, such as Arabic, Hebrew, and Persian, or when you have mixed content from such languages with LTR languages like English. The dir attribute on the <bdo> tag specifies the override direction, either ltr (left-to-right) or rtl (right-to-left).
Purpose of the BDO Object
The primary purpose of the HTML DOM BDO object is to allow JavaScript to:
- Access and manipulate existing
<bdo>elements in the DOM. - Dynamically set or change the text direction of the
<bdo>element. - Create new
<bdo>elements programmatically. - Integrate dynamic text direction control in web applications.
Getting Started with the BDO Object
To start using the BDO object, you need to access an existing <bdo> element in the HTML document or create one. Accessing an element is done using methods like getElementById() or querySelector(). Then, you can interact with the BDO object to manipulate the text direction.
Example 1: Accessing an Existing <bdo> Element
First, let’s look at how to access a <bdo> element defined in HTML and change its text direction using JavaScript.
<!DOCTYPE html>
<html>
<head>
<title>BDO Object Example</title>
</head>
<body>
<p>This is a normal text.</p>
<bdo id="bdoElement1" dir="rtl">This text is RTL.</bdo>
<button onclick="changeDirection1()">Change Direction</button>
<script>
function changeDirection1() {
const bdoElement1 = document.getElementById("bdoElement1");
if (bdoElement1.dir === "rtl") {
bdoElement1.dir = "ltr";
} else {
bdoElement1.dir = "rtl";
}
}
</script>
</body>
</html>
In this example, the <bdo> element with the ID bdoElement1 has initial dir attribute set to rtl. The button calls changeDirection1() method, which toggles the direction.
The output shows the initial direction of the text and then changes on button click.
Example 2: Creating a <bdo> Element Programmatically
You can create a <bdo> element dynamically using the document.createElement() method. The example below demonstrates how to do this, and set its attributes.
<!DOCTYPE html>
<html>
<head>
<title>Creating BDO Element</title>
</head>
<body>
<div id="bdoContainer2"></div>
<button onclick="createBDO2()">Create BDO Element</button>
<script>
function createBDO2() {
const bdoContainer2 = document.getElementById("bdoContainer2");
const newBDO2 = document.createElement("bdo");
newBDO2.dir = "rtl";
newBDO2.textContent = "This is a dynamically created RTL text.";
bdoContainer2.appendChild(newBDO2);
}
</script>
</body>
</html>
Here, the button calls createBDO2() function to create a new <bdo> element with dir attribute set to rtl and adds it to the bdoContainer2 div.
Important BDO Object Properties and Methods
Understanding the core properties and methods of the BDO object is essential for effectively manipulating <bdo> elements:
| Property/Method | Type | Description |
|---|---|---|
| `dir` | String | Gets or sets the direction of the text within the `bdo` element (`”ltr”` for left-to-right, `”rtl”` for right-to-left). |
| `textContent` | String | Gets or sets the text content of the `bdo` element. |
| `id` | String | Gets or sets the unique identifier of the `bdo` element. |
| `className` | String | Gets or sets the class name of the `bdo` element. |
| `style` | Object | Gets or sets the inline style of the `bdo` element. |
| `getAttribute(name)` | Function | Returns the value of a specific attribute of the `bdo` element. |
| `setAttribute(name, value)` | Function | Sets or modifies the value of a specific attribute of the `bdo` element. |
| `removeAttribute(name)` | Function | Removes a specified attribute from the `bdo` element. |
Note: Modifying the dir attribute dynamically allows for interactive and adaptive text layouts. 💡
Example 3: Using textContent and style
This example showcases how to dynamically change the text content and apply inline styling to the <bdo> element.
<!DOCTYPE html>
<html>
<head>
<title>BDO Text and Style</title>
</head>
<body>
<bdo id="bdoElement3" dir="ltr">Initial LTR Text</bdo>
<button onclick="changeTextAndStyle3()">Change Text and Style</button>
<script>
function changeTextAndStyle3() {
const bdoElement3 = document.getElementById("bdoElement3");
bdoElement3.textContent = "Updated RTL Text";
bdoElement3.dir = "rtl";
bdoElement3.style.color = "blue";
bdoElement3.style.fontSize = "18px";
bdoElement3.style.backgroundColor = "#f0f0f0";
}
</script>
</body>
</html>
This code demonstrates changing the text, direction and the style of the BDO element using javascript.
Example 4: Applying Dynamic Attributes
This example shows how to dynamically add, modify, and remove attributes of a <bdo> element.
<!DOCTYPE html>
<html>
<head>
<title>BDO Attributes</title>
</head>
<body>
<bdo id="bdoElement4" dir="ltr" class="initialClass">Initial BDO Text</bdo>
<button onclick="manipulateAttributes4()">Manipulate Attributes</button>
<script>
function manipulateAttributes4() {
const bdoElement4 = document.getElementById("bdoElement4");
bdoElement4.setAttribute("data-info", "additional info");
bdoElement4.setAttribute("dir", "rtl");
bdoElement4.className = "newClass";
bdoElement4.removeAttribute("class");
}
</script>
</body>
</html>
Here, the script adds a data-info attribute, changes dir, changes class and finally removes the class attribute from the <bdo> element.
Real-World Applications of the BDO Object
The BDO object is particularly valuable in web applications that deal with bidirectional text:
- Internationalized Applications: Ensuring accurate rendering of mixed-language text in web applications.
- Text Editors: Implementing support for bidirectional text editing and manipulation.
- Messaging Applications: Displaying chat messages correctly, where users may use different languages.
- User Interfaces: Creating user interfaces that can adapt to various writing directions seamlessly.
Browser Support
The BDO object, along with the <bdo> element, is well-supported by all major browsers:
- Chrome
- Firefox
- Safari
- Edge
- Opera
This widespread support ensures reliable functionality across different platforms.
Note: The <bdo> element is fully supported in all major browsers, ensuring consistent behavior for your internationalized web projects. ✅
Conclusion
The HTML DOM BDO object provides essential tools for handling bidirectional text in web development. By leveraging its properties and methods, you can effectively manage text direction, ensure accessibility, and create inclusive user experiences for a global audience. From dynamically changing text direction to manipulating attributes and styles, the BDO object allows for powerful control over how your content is displayed, regardless of the languages involved. This guide should give you a solid foundation for implementing BDO elements and their manipulation in your projects.