HTML <ol> Tag
The <ol> tag defines an ordered list, where list items are presented in a numbered or lettered sequence. This tag is crucial for creating lists where the order of items is significant. It's commonly used for steps in a process, ranking items, or any scenario where the sequence matters.
Syntax
<ol type="1|a|A|i|I" start="number" reversed="reversed">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>
Attributes
| Attribute | Value | Description |
|---|---|---|
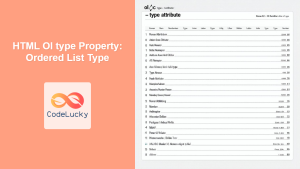
type |
1 a A i I |
Specifies the type of marker for list items. 1 (default) for numbers, a for lowercase letters, A for uppercase letters, i for lowercase Roman numerals, and I for uppercase Roman numerals. |
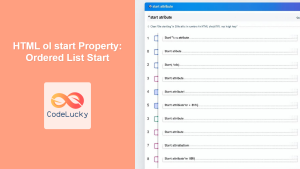
start |
number | Specifies the starting value for the list. Must be an integer. |
reversed |
reversed |
Specifies that the list should be in reverse order. It's a boolean attribute, if present it is considered true. |
Example
<ol>
<li>First Item</li>
<li>Second Item</li>
<li>Third Item</li>
</ol>
This basic example creates a numbered list with default numerical markers.
More Examples
Ordered List with Letter Markers
<ol type="a">
<li>First step</li>
<li>Second step</li>
<li>Third step</li>
</ol>
This will display the list with lowercase letters as markers (a, b, c).
Ordered List with Uppercase Roman Numerals and Custom Start Value
<ol type="I" start="5">
<li>Fifth item</li>
<li>Sixth item</li>
<li>Seventh item</li>
</ol>
This example uses uppercase Roman numerals and starts the numbering from V.
Reversed Ordered List
<ol reversed>
<li>Item 3</li>
<li>Item 2</li>
<li>Item 1</li>
</ol>
This reverses the list's order. The numbers will display in descending order by default (3, 2, 1).
Complex Nested Ordered Lists
<ol>
<li>Main Item 1
<ol type="a">
<li>Sub Item 1a</li>
<li>Sub Item 1b</li>
</ol>
</li>
<li>Main Item 2</li>
<li>Main Item 3
<ol type="i" start="3">
<li>Sub Item 3iii</li>
<li>Sub Item 3iv</li>
</ol>
</li>
</ol>
This example shows a nested structure using multiple ordered lists. This helps in creating complex hierarchies within a list.
Ordered List within an Article
<article>
<h2>Steps to Bake a Cake</h2>
<ol>
<li>Preheat the oven to 350°F (175°C).</li>
<li>Mix the dry ingredients.</li>
<li>Combine the wet ingredients.</li>
<li>Mix wet and dry ingredients.</li>
<li>Pour the batter into a cake pan.</li>
<li>Bake for 30 minutes.</li>
</ol>
</article>
This example demonstrates how ordered lists can be used in a real-world scenario to structure recipe steps.
Browser Support
| Browser | Version |
|---|---|
| Chrome | All |
| Edge | All |
| Firefox | All |
| Safari | All |
| Opera | All |
The <ol> tag is widely supported across all major browsers and versions.
Notes and Tips
- Use the
<ol>tag when the order of the list items is important. If the order doesn't matter, use the<ul>(unordered list) tag instead. - The
typeattribute is a presentational hint and should be avoided in favor of using CSS for styling. Although it works, it's better to maintain separation of concerns. - The
startattribute is useful for creating lists where the numbering should continue from a particular point, for example, when splitting a large ordered list across multiple sections. - Combine ordered lists with nested lists to structure complex information.
- The
reversedattribute is useful for showing lists in reverse order but should be used when it makes logical sense for the content, consider the user experience. - For better semantics and accessibility, use proper list structures and not other HTML elements to mimic a list.
- When styling lists, use CSS for enhanced customization.