CSS text-decoration-line Property: Styling Text Decorations
The text-decoration-line property in CSS is used to specify the kind of text decoration to use on an element, such as underlines, overlines, and strike-throughs. It provides a way to visually emphasize or stylize text on your web pages. Understanding this property is crucial for creating visually appealing and accessible web content.
What is text-decoration-line?
The text-decoration-line property determines the type of line used in text decorations. This includes lines that appear under, over, or through the text. It works in conjunction with text-decoration-color and text-decoration-style to fully define the appearance of text decorations.
Purpose of text-decoration-line
The primary purpose of the text-decoration-line property is to:
- Add visual emphasis to text.
- Indicate specific states or meanings (e.g., deleted text).
- Create unique text styling effects.
Syntax
The syntax for the text-decoration-line property is as follows:
text-decoration-line: none | underline | overline | line-through | blink | initial | inherit;
Possible Values
| Value | Description |
|---|---|
| `none` | Removes any existing text decoration. |
| `underline` | Adds a line beneath the text. |
| `overline` | Adds a line above the text. |
| `line-through` | Adds a line through the text (strike-through). |
| `blink` | Makes the text blink (though it’s generally avoided due to accessibility concerns). |
| `initial` | Sets the property to its default value. |
| `inherit` | Inherits the property value from its parent element. |
Note: The blink value is deprecated in modern browsers due to accessibility issues. ⚠️
Examples
Let’s explore how to use the text-decoration-line property with practical examples.
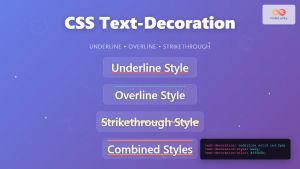
Example 1: Underline
Adds an underline to the text.
<!DOCTYPE html>
<html>
<head>
<title>text-decoration-line: underline Example</title>
<style>
#underlineText {
text-decoration-line: underline;
}
</style>
</head>
<body>
<p id="underlineText">This text is underlined.</p>
</body>
</html>
Output:
This text is underlined.
Example 2: Overline
Adds a line above the text.
<!DOCTYPE html>
<html>
<head>
<title>text-decoration-line: overline Example</title>
<style>
#overlineText {
text-decoration-line: overline;
}
</style>
</head>
<body>
<p id="overlineText">This text has an overline.</p>
</body>
</html>
Output:
This text has an overline.
Example 3: Line-Through
Adds a line through the text (strike-through).
<!DOCTYPE html>
<html>
<head>
<title>text-decoration-line: line-through Example</title>
<style>
#lineThroughText {
text-decoration-line: line-through;
}
</style>
</head>
<body>
<p id="lineThroughText">This text is line-through.</p>
</body>
</html>
Output:
This text is line-through.
Example 4: Multiple Decorations
You can use multiple values to combine decorations.
<!DOCTYPE html>
<html>
<head>
<title>text-decoration-line: multiple Example</title>
<style>
#multipleText {
text-decoration-line: underline overline;
}
</style>
</head>
<body>
<p id="multipleText">This text has multiple decorations.</p>
</body>
</html>
Output:
This text has multiple decorations.
Example 5: Removing Decorations
Use none to remove decorations from an element, such as removing the underline from a link.
<!DOCTYPE html>
<html>
<head>
<title>text-decoration-line: none Example</title>
<style>
#noDecoration {
text-decoration-line: none;
}
</style>
</head>
<body>
<a href="#" id="noDecoration">This link has no underline.</a>
</body>
</html>
Output:
Example 6: Combining with Other text-decoration Properties
<!DOCTYPE html>
<html>
<head>
<title>Combining text-decoration Properties</title>
<style>
#combinedDecoration {
text-decoration-line: underline;
text-decoration-color: red;
text-decoration-style: wavy;
}
</style>
</head>
<body>
<p id="combinedDecoration">
This text has a red, wavy underline.
</p>
</body>
</html>
Output:
This text has a red, wavy underline.
Real-World Applications
The text-decoration-line property is useful in various scenarios:
- Links: Removing underlines for a cleaner look (though be mindful of accessibility).
- Deleted Text: Indicating removed or obsolete content with
line-through. - Emphasis: Using
underlineoroverlineto highlight important text. - Stylized Headings: Creating unique heading styles with combined decorations.
Browser Support
The text-decoration-line property is widely supported across modern browsers.
Note: Always test your designs across different browsers to ensure consistent rendering. 🧐
Conclusion
The text-decoration-line property is a powerful tool for styling text and adding visual cues to your web content. By understanding its values and how it interacts with other text-decoration properties, you can create more engaging and accessible web experiences. Happy styling!