CSS text-decoration Property: A Comprehensive Guide
The CSS text-decoration property is used to add decorative lines to text. You can specify the type, color, and style of the decoration, allowing for a variety of effects such as underlines, overlines, and line-throughs. This guide provides a detailed overview of the text-decoration property, including its syntax, values, and practical examples.
What is the text-decoration Property?
The text-decoration property is a shorthand property for:
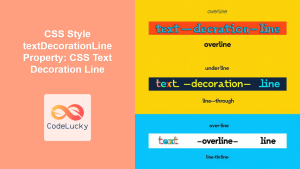
text-decoration-line: Specifies the kind of text decoration to use (underline, overline, line-through, none).text-decoration-color: Sets the color of the text decoration.text-decoration-style: Sets the style of the text decoration (solid, double, dotted, dashed, wavy).text-decoration-thickness: Specifies the thickness of the decoration line.
Using text-decoration, you can control the appearance of these decorations with a single declaration, making your CSS more concise and readable.
Purpose of the text-decoration Property
The primary purpose of the text-decoration property is to:
- Add visual cues to text, such as underlining links for accessibility.
- Create stylistic text effects like overlines or strike-throughs.
- Customize the appearance of text decorations to match your design.
Syntax
The text-decoration property can be specified using one or more of its component properties.
text-decoration: text-decoration-line text-decoration-style text-decoration-color text-decoration-thickness;
Possible Values
| Value | Description |
|---|---|
| `none` | Removes any text decoration from the element. This is often used to remove the default underline from links. |
| `underline` | Adds a line below the text. |
| `overline` | Adds a line above the text. |
| `line-through` | Adds a line through the middle of the text. |
| `wavy` | Specifies a wavy line for the text decoration. |
| `dotted` | Specifies a dotted line for the text decoration. |
| `double` | Specifies a double line for the text decoration. |
| `dashed` | Specifies a dashed line for the text decoration. |
| `solid` | Specifies a solid line for the text decoration. This is the default style. |
| `color` | Specifies the color of the text decoration line. |
| `auto` | The browser chooses a suitable thickness for the decoration line. This is the default. |
| `from-font` | The thickness of the line is derived from the font itself. |
| `length` | Specifies the thickness of the decoration line using a length value (e.g., `2px`, `0.1em`). |
| `initial` | Sets the property to its default value. |
| `inherit` | Inherits the property from its parent element. |
Basic Examples
Here are some basic examples to illustrate how to use the text-decoration property.
Removing Text Decoration
To remove the default underline from a link, use text-decoration: none;.
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
</style>
</head>
<body>
<a href="#">This is a link without underline</a>
</body>
</html>
Output:
This is a link without underline
Adding an Underline
To add an underline to text, use text-decoration: underline;.
<!DOCTYPE html>
<html>
<head>
<style>
.underline {
text-decoration: underline;
}
</style>
</head>
<body>
<p class="underline">This text is underlined.</p>
</body>
</html>
Output:
This text is underlined.
Adding an Overline
To add a line above the text, use text-decoration: overline;.
<!DOCTYPE html>
<html>
<head>
<style>
.overline {
text-decoration: overline;
}
</style>
</head>
<body>
<p class="overline">This text has an overline.</p>
</body>
</html>
Output:
This text has an overline.
Adding a Line Through
To add a line through the text (strike-through), use text-decoration: line-through;.
<!DOCTYPE html>
<html>
<head>
<style>
.line-through {
text-decoration: line-through;
}
</style>
</head>
<body>
<p class="line-through">This text has a line through it.</p>
</body>
</html>
Output:
This text has a line through it.
Combining Values
You can combine the different text-decoration properties into a single declaration for more customized effects.
Setting Color and Style
<!DOCTYPE html>
<html>
<head>
<style>
.custom-decoration {
text-decoration: underline wavy red;
}
</style>
</head>
<body>
<p class="custom-decoration">This text has a custom underline.</p>
</body>
</html>
Output:
This text has a custom underline.
Setting Thickness
<!DOCTYPE html>
<html>
<head>
<style>
.thick-underline {
text-decoration: underline blue 3px;
}
</style>
</head>
<body>
<p class="thick-underline">This text has a thick underline.</p>
</body>
</html>
Output:
This text has a thick underline.
Advanced Examples
Let’s explore some advanced uses of the text-decoration property.
Creating a Highlight Effect
You can create a highlight effect by combining text-decoration with other CSS properties.
<!DOCTYPE html>
<html>
<head>
<style>
.highlight {
text-decoration: underline yellow;
text-decoration-thickness: 8px;
text-decoration-skip-ink: none; /* Corrected property */
}
</style>
</head>
<body>
<p>This is <span class="highlight">highlighted</span> text.</p>
</body>
</html>
Output:
This is highlighted text.
Animating Text Decoration
You can animate the text-decoration-color property to create interesting effects.
<!DOCTYPE html>
<html>
<head>
<style>
.animated-underline {
text-decoration: underline;
text-decoration-color: red;
transition: text-decoration-color 0.5s ease;
}
.animated-underline:hover {
text-decoration-color: blue;
}
</style>
</head>
<body>
<p class="animated-underline">Hover over this text.</p>
</body>
</html>
Output:
Hover over this text. (The underline color changes on hover.)
Real-World Applications
The text-decoration property is used in various scenarios:
- Links: Removing or customizing underlines on hyperlinks for aesthetic purposes.
- Emphasis: Adding overlines or underlines to emphasize specific words or phrases.
- Discounts: Using
line-throughto indicate original prices in e-commerce. - Accessibility: Ensuring that links are visually distinguishable, especially for users with visual impairments.
Browser Support
The text-decoration property is widely supported across all modern browsers.
Note: Always test your implementations across different browsers to ensure consistent rendering. 🧐
Tips and Best Practices
- Accessibility: Ensure that removing underlines from links does not reduce accessibility. Provide alternative visual cues, such as color changes or icons.
- Consistency: Maintain a consistent style for text decorations throughout your website to provide a cohesive user experience.
- Readability: Avoid using excessive text decorations that can make the text difficult to read.
- Specificity: Be mindful of CSS specificity when applying text decorations, especially when using shorthand properties.
Conclusion
The CSS text-decoration property is a versatile tool for adding visual flair and emphasis to your text. By understanding its various values and how to combine them, you can create a wide range of text effects that enhance the user experience and align with your design aesthetic. Experiment with different combinations to discover the possibilities and create visually appealing text decorations. Happy styling!