CSS letter-spacing Property: A Comprehensive Guide
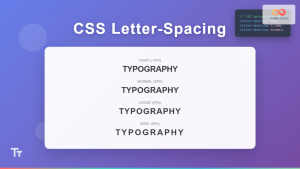
The letter-spacing CSS property controls the horizontal spacing between text characters. It allows you to adjust the visual density of text, enhancing readability or creating stylistic effects. This guide provides a detailed overview of the letter-spacing property, including its syntax, possible values, practical examples, and common use cases.
Purpose of the letter-spacing Property
The primary purpose of the letter-spacing property is to:
- Adjust the spacing between characters in a text.
- Improve readability by increasing or decreasing character density.
- Create stylistic text effects.
- Fine-tune the visual appearance of headings, paragraphs, and other text elements.
Syntax
The letter-spacing property is defined as follows:
selector {
letter-spacing: normal | <length> | inherit | initial | unset;
}
Values
The letter-spacing property accepts the following values:
| Value | Description |
|---|---|
| `normal` | The default spacing between characters, which depends on the font and browser. Typically, it’s zero. |
| ` |
Specifies the additional spacing between characters in pixels (`px`), ems (`em`), rems (`rem`), or other CSS length units. Positive values increase spacing; negative values decrease spacing (potentially causing overlapping). |
| `inherit` | Inherits the `letter-spacing` value from its parent element. |
| `initial` | Sets the property to its default value (which is `normal`). |
| `unset` | Resets the property to its inherited value if it inherits from its parent or to its initial value if not. |
Basic Examples
Let’s start with basic examples to illustrate how letter-spacing affects the appearance of text.
Example 1: Normal Letter Spacing
This example demonstrates the default letter-spacing applied to a paragraph.
<!DOCTYPE html>
<html>
<head>
<title>Normal Letter Spacing</title>
<style>
#normalText {
font-size: 20px;
}
</style>
</head>
<body>
<p id="normalText">This is text with normal letter spacing.</p>
</body>
</html>
Output:
This is text with normal letter spacing.
Example 2: Increasing Letter Spacing
This example increases the spacing between letters using a positive letter-spacing value.
<!DOCTYPE html>
<html>
<head>
<title>Increased Letter Spacing</title>
<style>
#increasedText {
font-size: 20px;
letter-spacing: 3px;
}
</style>
</head>
<body>
<p id="increasedText">This is text with increased letter spacing.</p>
</body>
</html>
Output:
This is text with increased letter spacing.
Example 3: Decreasing Letter Spacing
This example decreases the spacing between letters using a negative letter-spacing value. Be cautious, as excessive negative values can make the text unreadable.
<!DOCTYPE html>
<html>
<head>
<title>Decreased Letter Spacing</title>
<style>
#decreasedText {
font-size: 20px;
letter-spacing: -1px;
}
</style>
</head>
<body>
<p id="decreasedText">This is text with decreased letter spacing.</p>
</body>
</html>
Output:
Thisistextwithdecreasedletterspacing.
Advanced Examples
Let’s explore more advanced use cases of the letter-spacing property.
Example 4: Applying letter-spacing to Headings
Adjusting letter-spacing in headings can improve their visual impact and readability.
<!DOCTYPE html>
<html>
<head>
<title>Letter Spacing in Headings</title>
<style>
h1 {
letter-spacing: 2px;
font-family: Arial, sans-serif;
}
</style>
</head>
<body>
<h1>This is a Heading with Adjusted Letter Spacing</h1>
</body>
</html>
Output:
This is a Heading with Adjusted Letter Spacing
Example 5: Inheriting letter-spacing
This example demonstrates how the letter-spacing property can be inherited from a parent element.
<!DOCTYPE html>
<html>
<head>
<title>Inherited Letter Spacing</title>
<style>
#parent {
letter-spacing: 2px;
}
#child {
font-size: 20px;
/* Inherits letter-spacing from parent */
}
</style>
</head>
<body>
<div id="parent">
<p id="child">This text inherits letter spacing from its parent.</p>
</div>
</body>
</html>
Output:
This text inherits letter spacing from its parent.
Example 6: Using letter-spacing for Text Transformation
letter-spacing can be combined with text transformations (e.g., uppercase) to create unique text effects.
<!DOCTYPE html>
<html>
<head>
<title>Letter Spacing and Text Transformation</title>
<style>
#transformedText {
font-size: 24px;
letter-spacing: 4px;
text-transform: uppercase;
}
</style>
</head>
<body>
<p id="transformedText">transformed text with letter spacing</p>
</body>
</html>
Output:
TRANSFORMED TEXT WITH LETTER SPACING
Practical Use Cases
- Enhancing Readability:
- Increasing
letter-spacingin tightly spaced fonts can improve readability, especially for body text.
- Increasing
- Creating Visual Hierarchy:
- Adjusting
letter-spacingin headings and subheadings can help create a clear visual hierarchy.
- Adjusting
- Stylistic Effects:
- Using extreme
letter-spacingvalues can create unique, eye-catching text effects for logos, banners, or decorative elements.
- Using extreme
- Compensating Font Issues:
- Some fonts may have inherent spacing issues.
letter-spacingcan be used to fine-tune their appearance.
- Some fonts may have inherent spacing issues.
Accessibility Considerations
While adjusting letter-spacing can enhance aesthetics, it’s crucial to consider accessibility:
- Avoid Excessive Values:
- Extreme positive or negative values can make text difficult to read for users with visual impairments or cognitive disabilities.
- Test with Different Fonts:
- Ensure that the chosen
letter-spacingvalue works well across different font families and sizes.
- Ensure that the chosen
- Provide Alternatives:
- If using significant
letter-spacingfor stylistic reasons, provide alternative text or styling for users who may have difficulty reading the primary text.
- If using significant
Tips and Best Practices
- Use Relative Units: Use
emorremunits forletter-spacingto ensure scalability and responsiveness across different screen sizes and resolutions. - Test Across Browsers: While
letter-spacingis widely supported, subtle rendering differences may occur between browsers. Test your designs to ensure consistency. - Combine with Other Text Properties:
letter-spacingworks well with other CSS text properties likefont-size,line-height, andtext-transformto create polished typographic designs.
Browser Support
The letter-spacing property is supported by all modern web browsers, including:
- Chrome
- Firefox
- Safari
- Edge
- Opera
Conclusion
The letter-spacing property is a valuable tool for controlling the spacing between characters in CSS. By understanding its syntax, values, and practical applications, you can enhance the readability and visual appeal of your text, create stylistic effects, and fine-tune the overall typography of your web designs. Always consider accessibility when adjusting letter-spacing to ensure your content remains readable for all users.